昨天解釋了Golang的hello world,今天要用Go來做一個localhost。
首先我們直接先上程式碼:
package main
import (
"fmt"
"log"
"net/http"
)
func main() {
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hello World")
})
log.Fatal(http.ListenAndServe(":8080", nil))
}
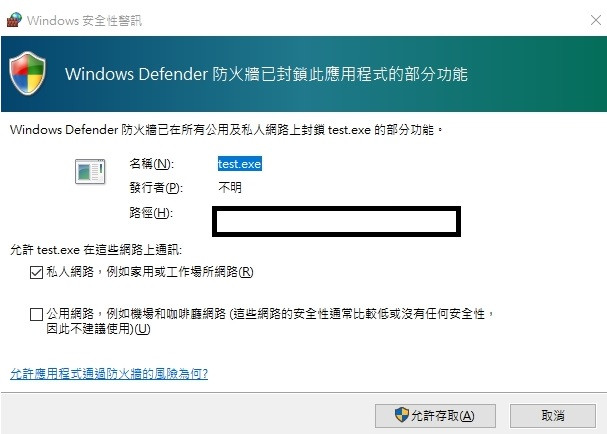
直接存檔,因為我是把之前的程式給覆蓋掉,所以還是test.go,之後就到cmd打go run test.go會出現這個:
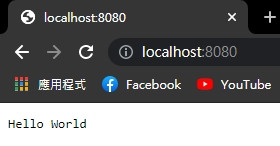
就案允許存取,之後打開瀏覽器輸入http://loaclhost:8080/
會看到這個,代表成功囉
有時候會出現問題,那就把程式碼改成:http.HandleFunc("/test", func(w http.ResponseWriter, r *http.Request) {
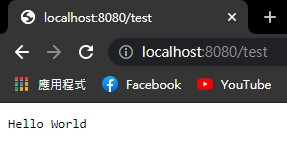
裡面多個test,然後一樣存檔,cmd輸入go run test.go,之後到瀏覽器是輸入http://localhost:8080/test
如果有看到hello world就代表成功了
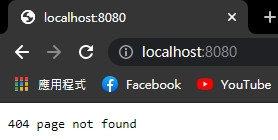
那我們回到網址沒有test的去看看會是什麼:
404了耶,因為我們的程式碼已經沒有這個網址了所以就會出現404。
至於程式碼的部分,我覺得跟其他程式語言沒有差很多,就像當初在寫Node.js的時候,有Response跟Request,然後port號,所以我就沒打算解釋了。
今天就介紹到這邊,明天就會是這30天的回顧。
